Roll20 How to Upload a Battle Map
Dungeon Master, histrion, consumer, and lover of several "DnD" games, both my own and streamed by others.

How to Add together Maps to Roll20
Roll20 isn't the easiest website to learn, merely once you become the hang of it your tabletop games will become much smoother, with every player knowing exactly where they are and what they're fighting. To brand the learning just a little bit easier, here'due south a guide to making your commencement map on Roll20 and adding your player's tokens.

Footstep 1: Creating a Game
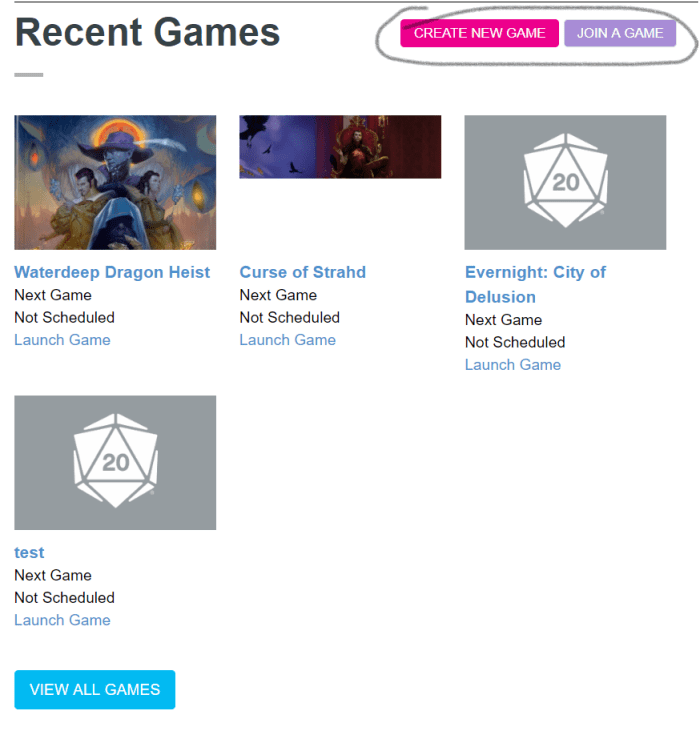
The first two pictures are of the Roll20 homepage. When you first become to the website you'll observe something like. It shows all the games you've played in and all the games yous've fabricated (or you lot will brand.)
To brand your first game you'll click Create New Game.
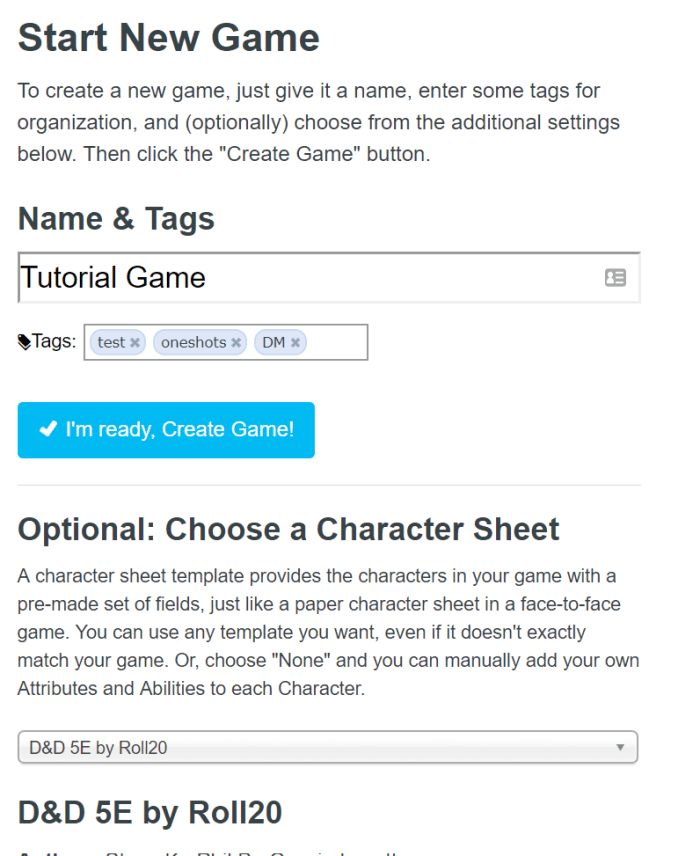
A new page will load for you to championship your game and choose what, if whatsoever, system you're using.
For this instance, I'm using Dungeons & Dragons 5e.

Along the side, there are some modules y'all can purchase in the market identify, merely we're not worrying well-nigh those. If you choose a known graphic symbol sheet an instance volition appear under the option.
If everything looks right nosotros'll become ahead and click I'm Prepare, Create Game at the lesser of the page.

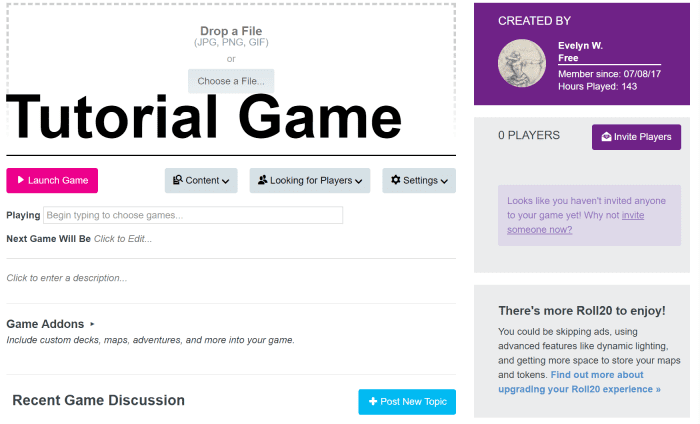
Ta-Da!!! Yous've made your starting time Roll20 tabletop game! Y'all can add an image to the top to personalize the home screen for yourself and your players, and this is where you'll add the players and schedule dates.
But we're looking to make a map, and then nosotros'll need to get into the actual game itself. To exercise that we'll click Launch Game.

Step two: Using the Editor
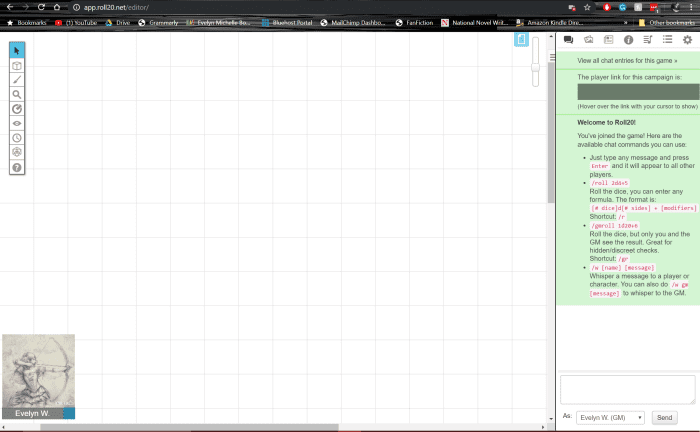
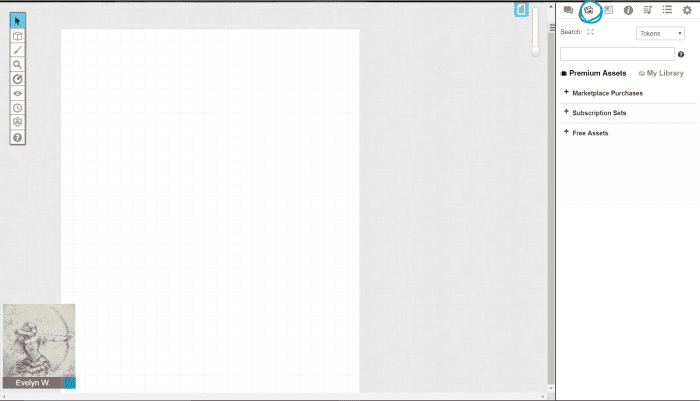
Here'due south the intimidating function. A large blank grid with tools you lot don't know. Scary. But don't worry, nosotros'll brand that big blank grid into an easy to look at map. To upload your map yous click on the little photo picture in the tiptop correct corner.
Scroll to Continue
Read More than From Levelskip

These are your assets. Your pictures, maps, grapheme tokens, player tokens, basically anything you lot might want to add to the map. Let's go alee and add the map itself. You can discover costless maps on google or diverse map creators. Or yous can make one on Roll20 with just a background and some assets. But we're new hither, then nosotros're going to upload a map.
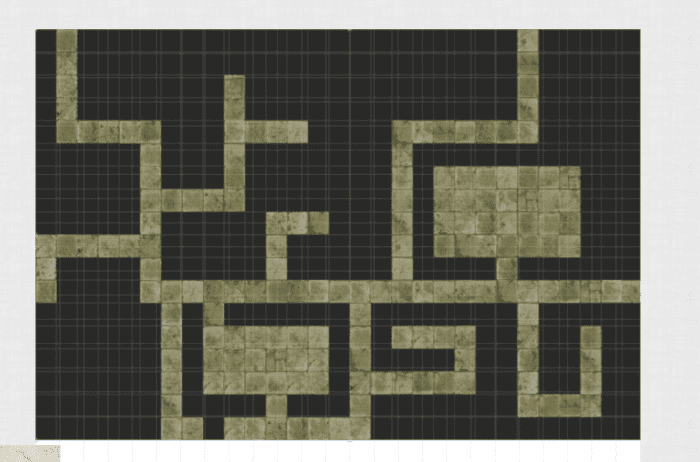
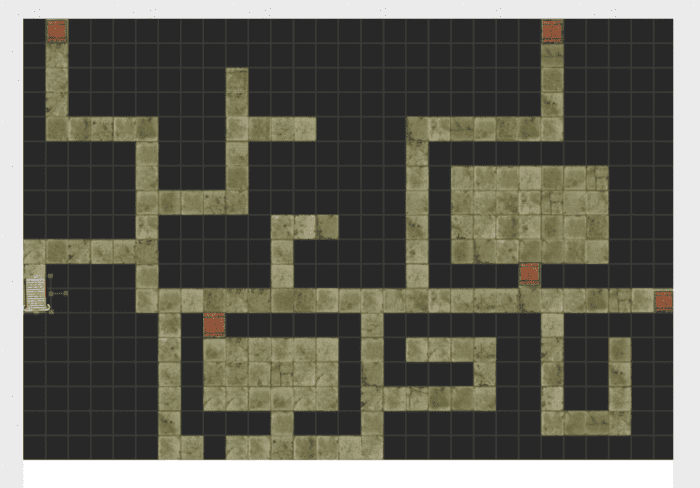
For this tutorial, I fabricated a actually simple map using http://pyromancers.com online dungeon painter. The online version is free but they have a version on Steam besides. I love their painter. It'southward then piece of cake to use I made mine in less than a infinitesimal.

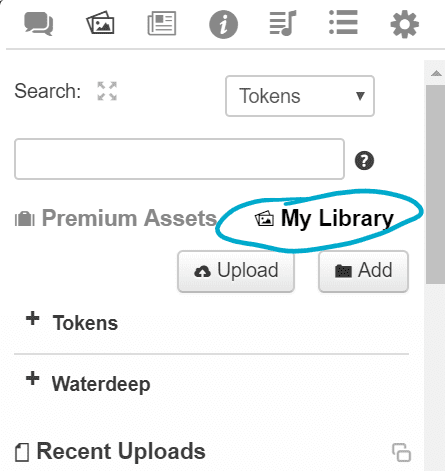
To upload your map you'll click on My Library, then Upload. Once you chose your prototype and it uploads information technology will be hanging out under Recent Uploads.
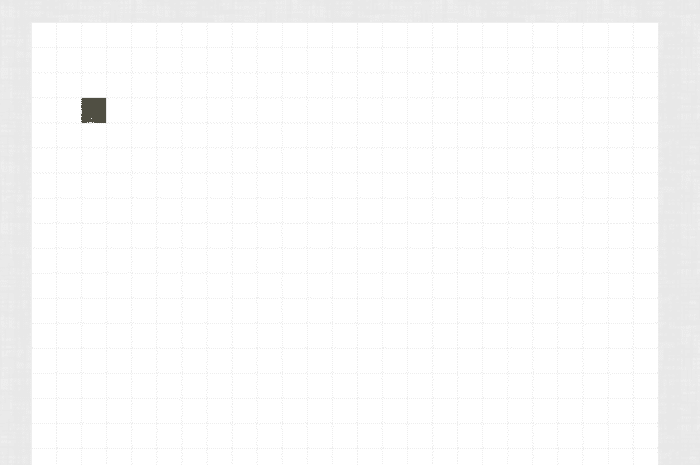
Merely click and drag onto the grid now.

Oh no! Information technology's super tiny!
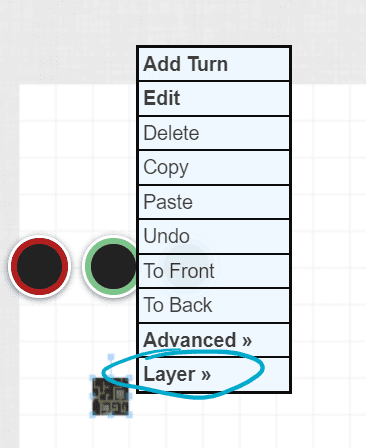
That's because at the moment it's simply a token. Tokens are mostly used for Players, NPCs, Monsters and the like. For information technology to be the map it was built-in to be we need to move it into the map layer. (We could have moved into the map layer before we dragged it, but and so I'd have to explain the toolbar before nosotros got pretty pictures on our map and that wouldn't have been every bit much fun.)
To change what layer any image is on just right click the epitome and hit Layer.

Step three: Using the Layers
Roll20 has iii dissimilar Layers for DM's to play with. The Map Layer, the Token Layer, and the GM Layer. The map layer is static. Players tin't practise anything with images placed on the map layer. The token layer is more fluid. This is where player tokens go, likewise as monsters or NPCs or items. Players can move tokens if permitted by the game creator (that'south you!) The GM layer is the fun one, however. This is the layer you identify everything y'all don't want your players knowing about. Traps, spies, ambushes, secret doors, that magic item they demand a crit xx to notice.
At the moment, however, we're only gonna move our map into the map layer where information technology belongs.
However, now we can't click on it. Drat!
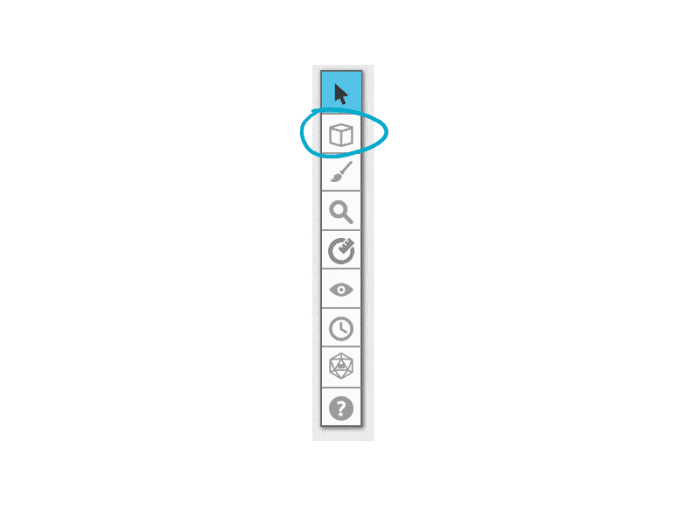
Don't panic, it's not lost forever. It's just on a dissimilar layer than nosotros are. We demand to join it on the map layer to play with it again. To do that we need to visit that scary toolbar over on the left. Don't worry, I've got a torch.

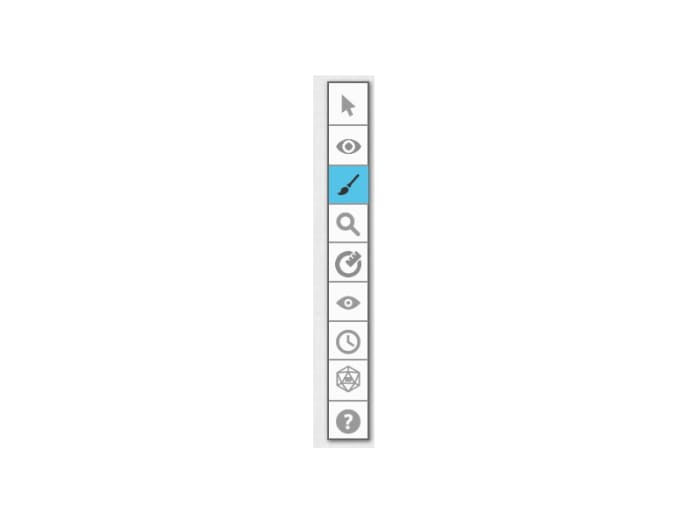
To change layers we merely hit the petty cube. Again information technology gives us the iii-layer options. I'll teach you lot the residual of the tools as we demand them but at the moment we just need to striking the cube and so click Map & Background. (This is what we should have done before dragging and dropping the image.)
At present we are visiting the map'south layer, so we tin can interact with it every bit much as we want.

Step 4: Removing Filigree Lines
At present that we've got the map up information technology's time to exercise some tweaking. Discover how the grid lines don't lucifer up? That'll cause all sorts of defoliation for both you and your players. Naught spells immersion quite like having your role player stand in a wall. In that location is a style to brand the grid on the image line upwards with the Roll20's grid, merely I've institute that to be complicated and not very helpful. So we're just going to turn off the grid entirely and employ our own. If your map doesn't have a filigree than feel free to skip this step and just use Roll20'southward.

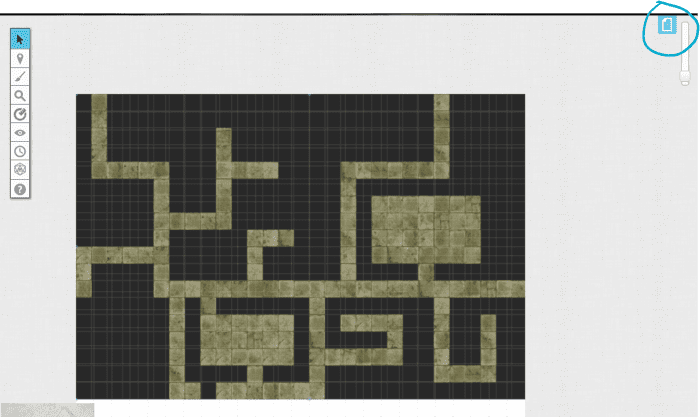
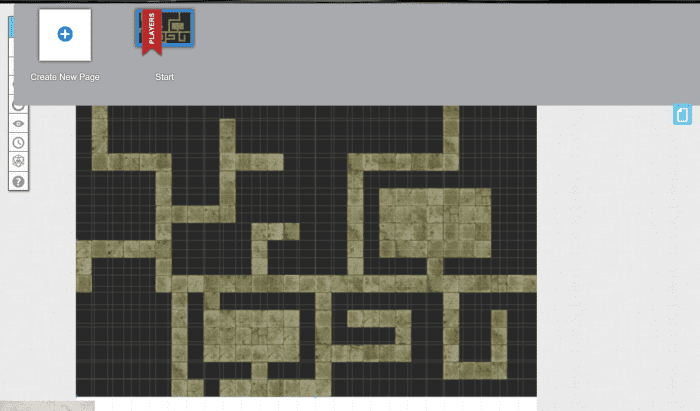
To remove the filigree lines nosotros're going to have to click the petty page icon at the top. When yous do a sort of shelf will come down.
I know another toolbar matter, only don't worry this isn't one you'll need often.

These are pages. Pages are split up maps inside one game. For example, when the players leave this little dungeon we've created they'll probable go to a town. That boondocks may have a separate map. For that split up map, I'll brand another page just like the one we're doing now.
The little bookmark that says Player tells you what page the players tin can encounter. Players can't navigate betwixt pages, you have to elevate and drop the player bookmark to whatever folio you want them to see.
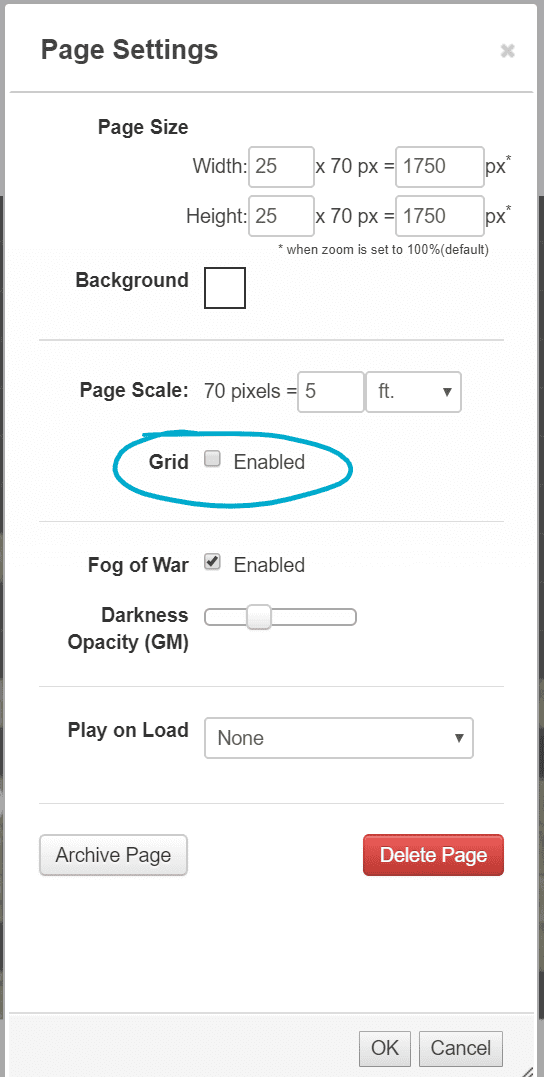
Simply we've only got the ane page correct at present, so that makes things easy for united states. To find the settings for our page click the little gear that appears when y'all hover over it.

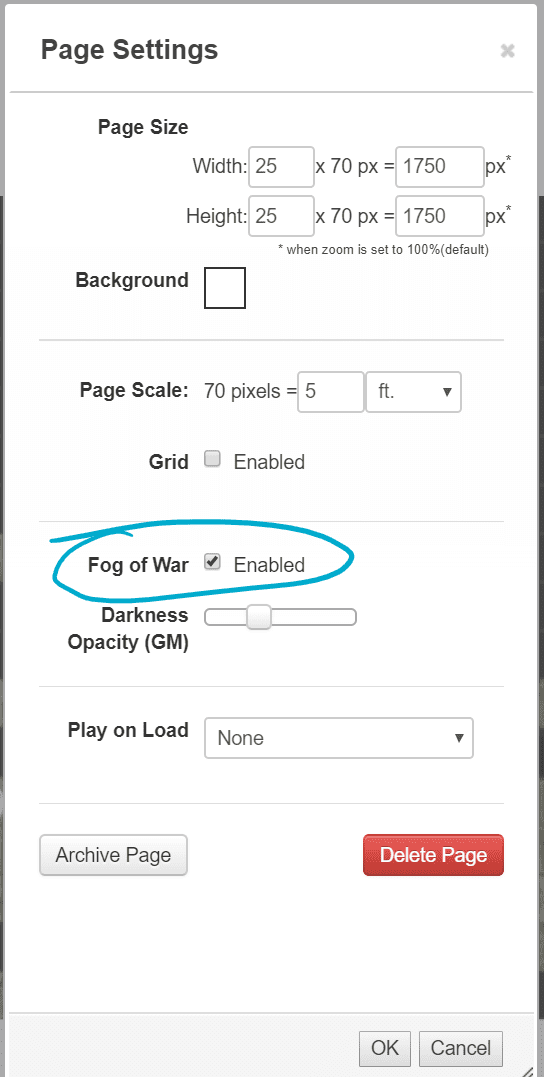
You tin can do several things on the folio settings tab. You can change the size of the page as a whole (not the images on the page) if you detect you take more or less space than you demand. Change the scale of the grid, or turn it off entirely. We'll get to that neat fiddling Fog of State of war button later but correct now nosotros're just going to turn off the grid.

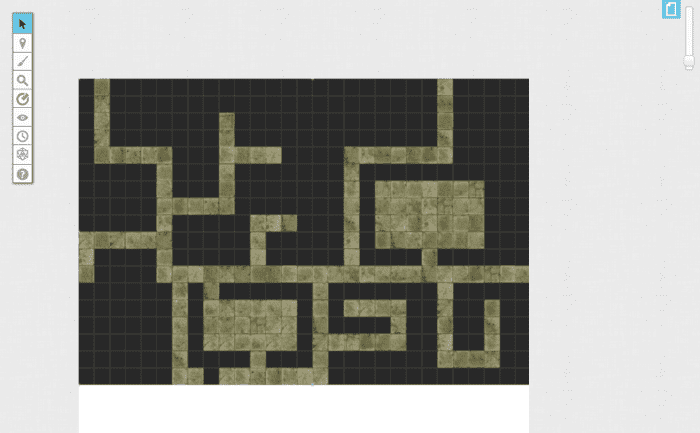
Ah, much amend. At present we can place things wherever nosotros want.
So now we've got a basic map down and we're good right? Well, we could be but that's not going to assistance the players much. Where is everything? Doors? stairs? monsters? their characters? Permit's help them (and ourselves so we don't forget) out.
Nosotros'll start with doors and stairs since they'll stay on the map layer.

Stride v: Finding Avails
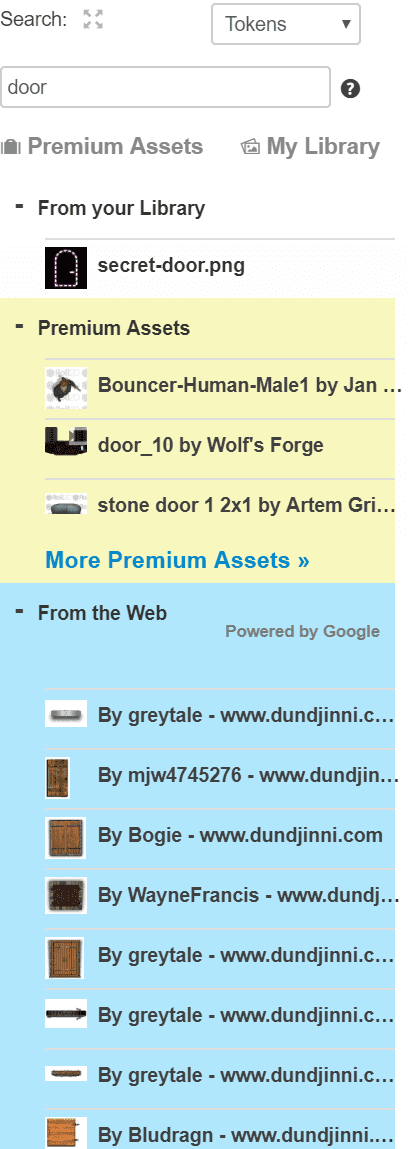
Using the search feature of our image gallery we may be able to find images to suit our needs. Simple things similar a door or stairs are easy to discover this way, but more complicated assets may require you to upload your ain.
The first department is the ones yous already have. For example, I've got a secret door icon I've uploaded from a site chosen https://game-icons.net/ They have thousands of free icons for you lot to download and apply from a door to a werewolf. And they're customizable.
The middle sections are premium avails, which y'all have to pay for, then we'll skip that one.
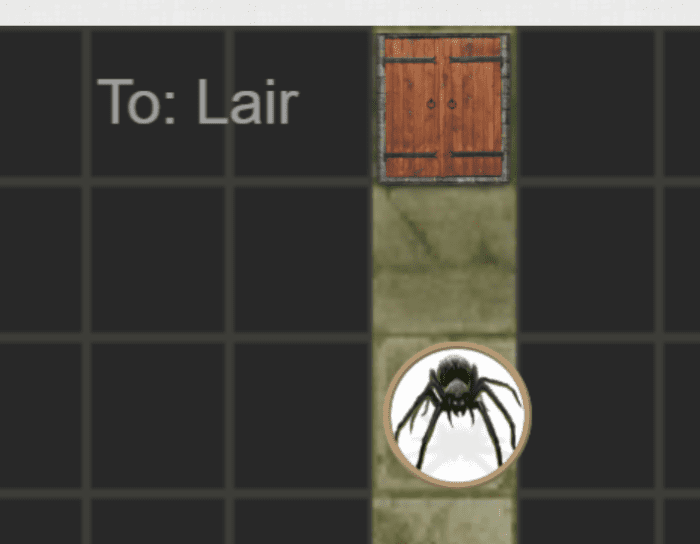
The last is but a quick google search of similar icons. At that place are plenty of doors there so nosotros'll discover one nosotros like and drag it to where we demand doors. We'll do the same thing with stairs.
Retrieve we're still on the map layer so don't accidentally movement your map.

You can add together anything you don't need your players interacting with on the map layer. But for now, nosotros'll get out it with doors and stairs and move on to the things your players will collaborate with. Like character tokens and monsters.
To do that we only need to move back to the token layer the same way nosotros moved into the map layer. Via the second push on the toolbar to the left.
Footstep 6: Using Tokens
Tokens are a lot less likely to be available in the easy search bar provided. Especially character tokens. While you may find a generic elf with a sword, players like custom tokens. This tin can be an image they find or something they've drawn. All y'all take to practise is upload the picture and movement it on the grid, just like we did for the map.

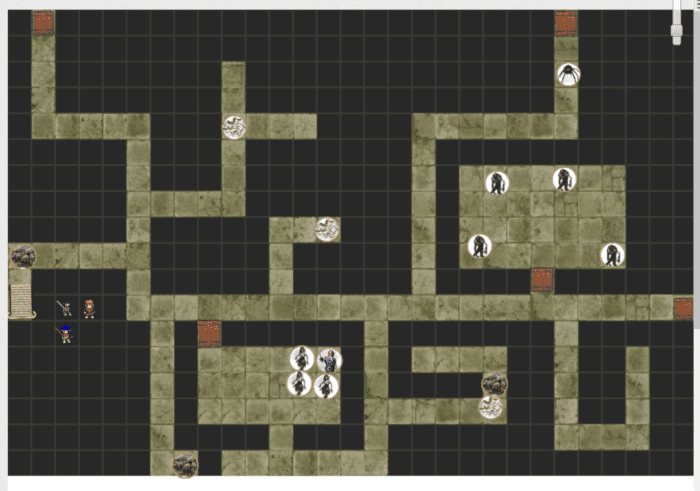
Aren't they cute?
I've chosen to proceed them outside of the map a little bit near the entrance, that way the players can decide the travel order and so their tank can fall in the traps rather than the squishy rogue.
Character tokens should be near the size of one square on your grid. If you lot chose to keep Roll20'south grid it'll resize automatically. Otherwise, we'll have to do it ourselves.
Now for the things trying to kill them. You can identify monsters anywhere on your new map. simply remember the token layer is for monsters you want your players to be able to come across when they outset enter the room. Save your ambushes for the GM layer.

At that place we go, looking livelier already. I've even added an NPC surrounded by vampires for the PC's to rescue and get of import plot details from.
Now's time for the sneaky stuff. Traps, ambushes, hugger-mugger doors.
That's right we're going to the GM layer.
Step 7: Using the GM Layer
The things we place on this layer players can't see. Catamenia. If they walk into the trap you've placed in the GM layer you'll take to move it to the token or map layer for them to notice it. This is besides where you can make notes to yourself that your players can't come across.

For example: on the toolbar to the left is another icon we may need.
The paintbrush lets us draw on the map, (sadly not touchscreen compatible) but we want to alter it to a text box for ease of employ. When you hover over it one of the options on the tooltip is text. That's what nosotros'll click on. You can change the font, size, or color every bit you need and make a textbox anywhere you lot need.

Anything sitting in the GM layer will be encounter-through and then you lot ever know what you're players can see and what they can't.
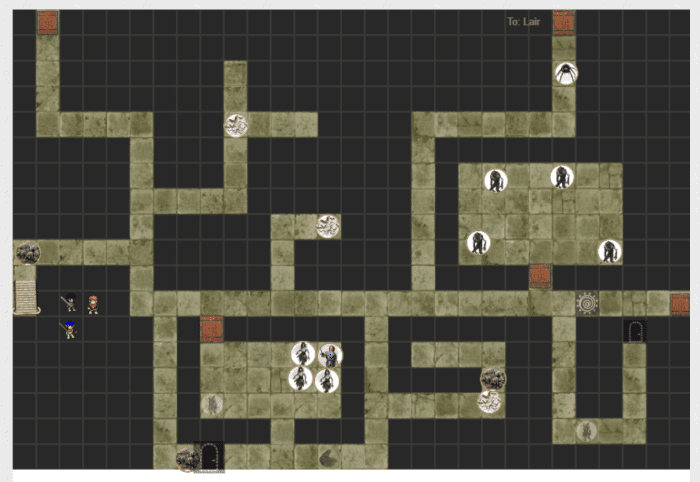
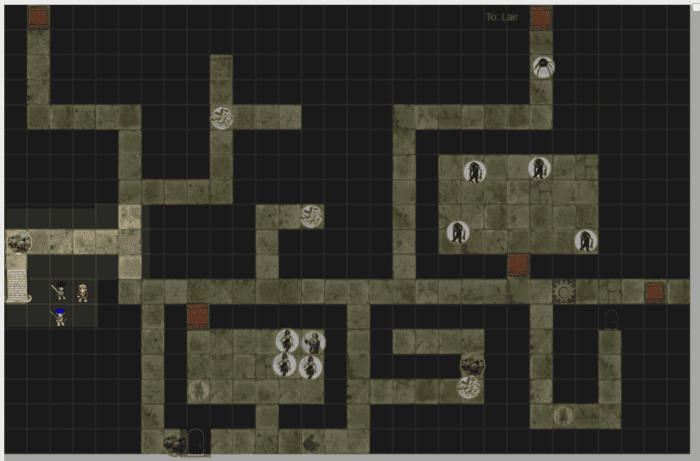
And then here's what our dungeon map looks like with all the traps and ambushes in identify.

Stride eight: Calculation Fog
At that place's one last thing I'1000 going to show you lot, and that'southward fog. You come across we could employ the map every bit-is and it would be a perfectly acceptable map. But when the characters walk into a dungeon do they actually know where that tunnel to the left leads? Or what'south backside door number ane? Nope and neither should our players.
Fog is how we hide the map every bit a whole from the players and show them but the parts they should be able to see. Paid versions of Roll20 have fancy dynamic lighting but we're keeping this complimentary.

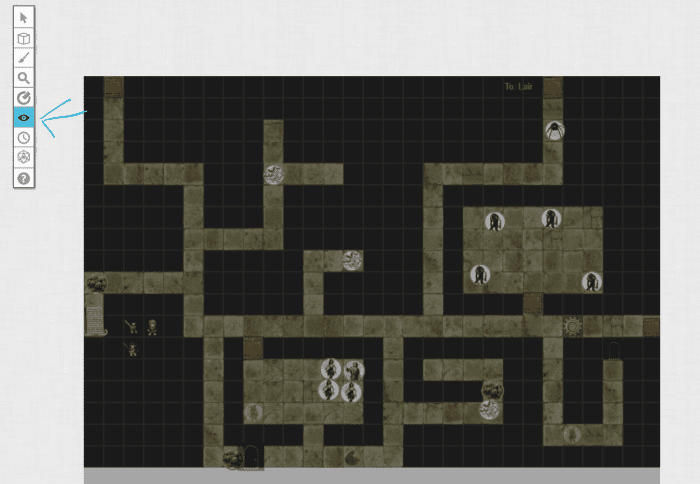
Call back when I told you about that neat little Fog of War push button? This is what it's for. When you click information technology your whole map will darken merely a bit, showing yous the parts that are visible to players. Which at first is nada. That's right, they're looking at a blank screen, fun right? Well, it will exist don't worry. Now we've got to go back to that toolbar on the left again.

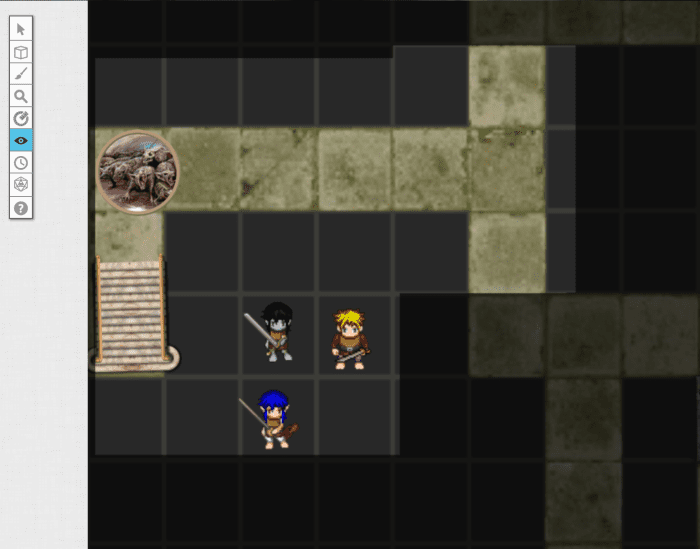
The little eye is the fog button. When you hover over it gives you lot more options, about are self-explanatory. We're going with the reveal push button and we're going to reveal the entrance to our dungeon where our players first their dive. Click and drag a box around the entrance to reveal the area.
Y'all'll exercise this as your players move about the dungeon, showing them new pieces equally they explore more.

And there you have it. Y'all're very first map in Roll20. There are enough of advanced features you could fiddle with if you wanted, map scale, background music, grapheme sheets, just making the map itself is the base foundation for any map-based tabletop game you want to play. And now that'll exist a breeze.
Here'southward a concluding look at the map nosotros made together, and let me know in the comments if you have any questions. I'll do my best to answer either via comments or by editing the guide itself.
Bask and make a hundred maps.

Source: https://levelskip.com/action-adventure/How-to-Set-Up-a-Dungeons-and-Dragons-Map-in-Roll20
0 Response to "Roll20 How to Upload a Battle Map"
Post a Comment